Comment construire son cloud souverain sans passer par les GAFAM ?

Introduction
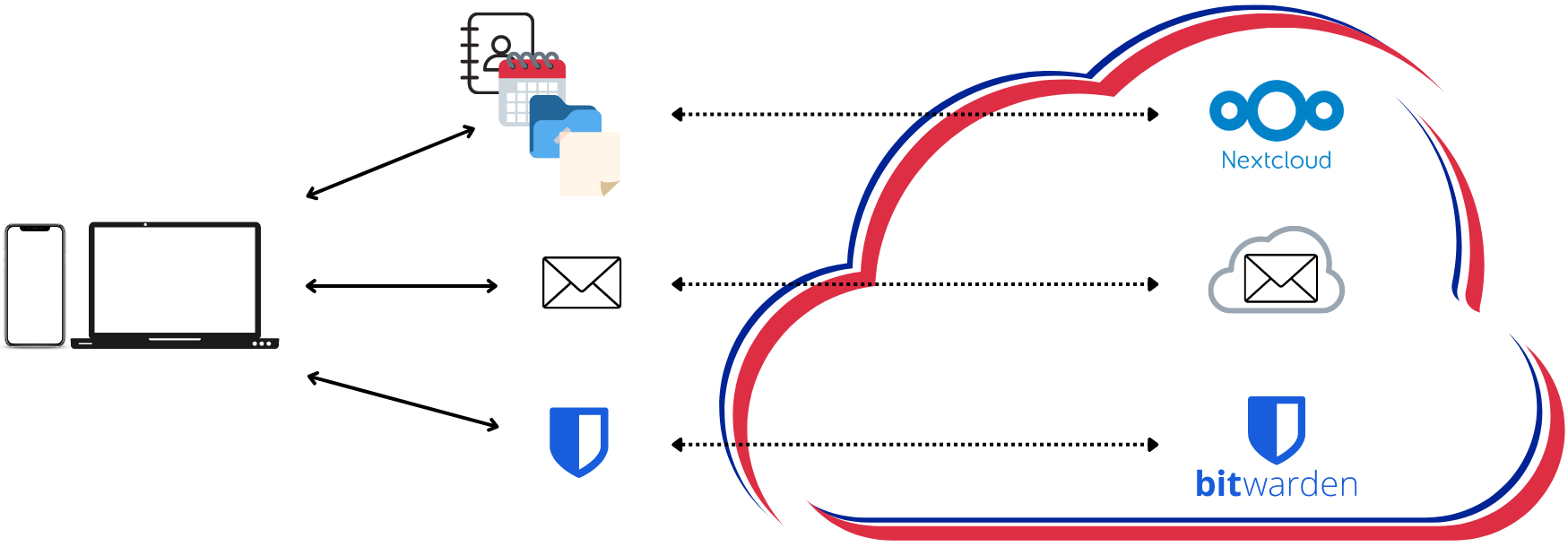
Aujourd'hui nous allons apprendre à construire notre cloud souverain sans utiliser l’hébergement de Google, Apple, Amazon ou Microsoft. Nous posséderons donc notre propre drive (stockage de fichier, photos, …) mais aussi nos calendriers, contacts, notes, gestionnaire de mots de passe, mails et site perso. Tout cela pour 6€ par mois.
Nota Bene 1 : Cet article fait suite au précédent intitulé “Quel est l’intérêt de construire son cloud souverain ?”.
Nota Bene 2 : Cet article technique est un tutoriel étape par étape pour mettre en place soi-même son propre Cloud souverain. Il nécessite d'être familier avec un environnement linux en ligne de commandes.
Pour comprendre plus en détail l’utilisation des différentes technologies, je vous renvoie vers les documentations dédiées.

Choisir son nom de domaine et son hébergeur
Dans un souci de souveraineté numérique, je préfère héberger mes données en France. Je vous propose donc des prestataires comme OVH ou Scaleway. De mon côté, j’ai pris à la fois mon nom de domaine et l’offre VPS à 6€ par mois chez OVH. Cela fait plus d’un an et j’en suis très content. La puissance de l’offre la moins chère suffit pour un cloud de base.
Une fois votre commande passée, assurez-vous d’avoir accès au tableau de bord pour continuer le tutoriel.
Initialisation du VPS
Vous pouvez suivre ce tutoriel d’OVH qui explique très bien la marche à suivre.
Pour toutes les commandes ci-dessous, assurez-vous d’être connecté en ssh à votre VPS depuis le terminal de votre ordinateur.
Mise en place de Nginx
Commencez par installer Nginx avec apt :
sudo apt update
sudo apt install nginxMise en place de Docker
sudo apt install apt-transport-https ca-certificates curl software-properties-common
curl -fsSL <https://download.docker.com/linux/ubuntu/gpg> | sudo apt-key add -
sudo add-apt-repository "deb [arch=amd64] <https://download.docker.com/linux/ubuntu> focal stable"
Essayez cette commande pour vous assurer que l’installation a réussi
apt-cache policy docker-ce
Cela devrait sortir un résultat semblable à ce qui est écrit ci-dessous :
docker-ce:
Installed: (none)
Candidate: 5:19.03.9~3-0~ubuntu-focal
Version table:
5:19.03.9~3-0~ubuntu-focal 500
500 <https://download.docker.com/linux/ubuntu> focal/stable amd64 Packages
Mise en place de Docker compose
sudo curl -L "<https://github.com/docker/compose/releases/download/1.29.2/docker-compose-$>(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
sudo chmod +x /usr/local/bin/docker-compose
Pour vous assurer que l’installation s’est bien déroulée, essayez cette commande
docker-compose --version
Vous devriez obtenir un résultat similaire :
Output
docker-compose version 1.29.2, build 5becea4c
Mise en place de Certbot
Cet utilitaire sera utile pour demander un certificat SSL par la suite.
sudo apt install python3 python3-venv libaugeas0
sudo python3 -m venv /opt/certbot/
sudo /opt/certbot/bin/pip install --upgrade pip
sudo /opt/certbot/bin/pip install certbot certbot-nginx
sudo ln -s /opt/certbot/bin/certbot /usr/bin/certbot
Mise en place de Nextcloud
Nous pouvons alors commencer à construire nos briques logicielles. Nextcloud va nous permettre de gérer pour nous le drive, les calendriers, rappels, notes, contacts ou toutes autres extensions accessibles depuis leur large catalogue.
La procédure que nous allons suivre pour déployer Nextcloud sur notre VPS est similaire à celle que nous allons effectuer pour les autres applications. (Vous vous référerez donc à cette partie aussi pour la suite en remplaçant les bonnes valeurs). En résumé, elle consiste en 4 étapes :
- Installer l’application sur le VPS grâce à Docker.
- Ajouter une redirection CNAME depuis le dashboard du nom de domaine.
- Utiliser Nginx comme un reverse proxy pour pouvoir connecter votre app en local sur votre VPS au reste d’internet.
- Utiliser certbot pour demander un certificat SSL pour votre sous-domaine nouvellement crée.
Créez un dossier pour Nextcloud
mkdir nextcloud
Dans ce dossier :
touch docker-compose.yml
Dans ce fichier copiez-collez le résultat ci-dessous EN VOUS ASSURANT de mettre de bons mots de passe à la place des “XXXXXXXXXXX”.
version: '2.3'
volumes:
nextcloud: {}
db: {}
services:
db:
image: mariadb
container_name: nextcloud_db
restart: always
command: --transaction-isolation=READ-COMMITTED --binlog-format=ROW --innodb-file-per-table=1 --skip-innodb-read-only-compressed
volumes:
- ./db:/var/lib/mysql
environment:
- MYSQL_ROOT_PASSWORD=XXXXXXXXXXX
- MYSQL_PASSWORD=XXXXXXXXXXX
- MYSQL_DATABASE=nextcloud
- MYSQL_USER=nextcloud
networks:
- nextcloud
nextcloud:
image: nextcloud
container_name: nextcloud_app
restart: always
ports:
- 8003:80
links:
- db
volumes:
- ./nextcloud:/var/www/html
environment:
- MYSQL_PASSWORD=XXXXXXXXXXX
- MYSQL_DATABASE=nextcloud
- MYSQL_USER=nextcloud
- MYSQL_HOST=db
networks:
- nextcloud
networks:
nextcloud:
name: nextcloud
Puis, toujours dans le dossier Nextcloud, faites :
docker compose up
Si vous faites la commande ci-dessous, vous devriez voir votre conteneur en fonctionnement.
docker ps -a
Vous pouvez aussi faire un curl (toujours depuis votre terminal connecté en ssh au serveur) pour vous assurer que vous recevez bien la page HTML d’accueil de Nextcloud.
curl localhost:8003
Votre Nextcloud est maintenant instancié !
Il s’agit dorénavant de le connecter à internet.
Pour cela commencez par rajouter une direction CNAME depuis le tableau de bord de votre nom de domaine chez OVH en choisissant par exemple drive.doe.com (en prenant doe.com comme nom de domaine). C’est-à-dire que votre nextcloud sera accessible en tapant drive.doe.com dans votre navigateur.
Faisons maintenant le pont entre l’application nextcloud en local et le CNAME.
Dirigeons-nous dans le dossier des fichiers de configuration des applications que l’on veut exposer.
cd /etc/nginx/sites-available/
Créons celui de nextcloud.
touch nextcloud
Copiez-collez le texte ci-dessous dans ce fichier.
server {
location / {
proxy_set_header Host $host;
proxy_pass <http://localhost:8003>;
}
server_name drive.doe.com;
listen 80;
listen [::]:80;
}
Puis il est nécessaire de créer un lien symbolique de ce fichier vers le dossier “sites-enabled” :
cd /etc/nginx/sites-enabled/
sudo ln -s ../sites-available/nextcloud .
Si vous tapez le code ci-dessous le lien symbolique doit apparaître :
ls -l
Vous devriez être capable de visualiser la page d’accueil de Nextcloud en allant sur la bonne url depuis votre navigateur (ex : drive.doe.com).
Il s’agit maintenant d’ajouter un certificat SSL à votre nom de domaine.
Pour cela c’est très simple : depuis votre terminal connecté en ssh à votre VPS.
sudo certbot --nginx -d drive.doe.com
Suivez les instructions (notamment quand c’est la première fois que vous l’utilisez).
Et voilà ! Vous pouvez dorénavant vous créer un compte sur votre Nextcloud.
Vous avez dès lors accès à votre drive. Vous pouvez aussi installer Nextcloud Desktop pour l’avoir directement dans votre explorateur de fichier.
Vous pouvez aussi ajouter les extensions que vous souhaitez depuis le store de votre Nextcloud.
Dans la documentation vous trouverez comment synchroniser le calendrier à votre smartphone. Ceci est aussi possible pour les contacts, notes ou rappels.
Bitwarden
Pour votre gestionnaire de mot de passe je vous recommande Bitwarden. C’est la référence dans l’open-source.
Les étapes d’installations sont les mêmes que pour Nextcloud ci-dessus. Je vous donne ci-après le fichier de configuration du docker-compose.yml.
Assurez-vous de mettre le bon port (unique) et de bien le reporter dans le fichier de config nginx.
version: '3'
services:
bitwarden:
image: bitwardenrs/server
container_name: bitwarden
restart: always
ports:
- 8002:80
volumes:
- ./bw-data:/data
environment:
WEBSOCKET_ENABLED: 'true' # Required to use websockets
SIGNUPS_ALLOWED: 'true' # set to false to disable signups
Mails
Pour les mails, il y a deux façons d’opérer.
Si vous êtes chez OVH vous pouvez prendre l’offre MX Plan associé à votre nom de domaine pour seulement 6€ à vie. Il s’agit, je pense, de la meilleure chose à faire.
Si vous souhaitez quand même déployer votre propre serveur mail je vous conseille MailServer. Je l’ai utilisé suffisamment longtemps pour pouvoir vous le conseiller. Il y a aussi MailInABox qui a l’air pas mal, mais je n’ai jamais essayé.
Conclusion
De par la maturité des technologies numériques et surtout de l’open source, la mise en place de son cloud souverain est très abordable. Cela requiert un certain nombre de compétences. Mais si vous ne les avez pas, contactez-nous. Nous vous aiderons avec plaisir.
Sources: